
How to Set Up Google Analytics 4 on Your Healthcare Website
Google Analytics 4 (GA4) follows an event-based approach to tracking website activity, as opposed to the …

An eye-catching healthcare website design isn’t just about aesthetics and content - it’s about seamless website navigation, too. Navigating healthcare websites should be as straightforward as finding your way through a hospital’s corridors.
In this blog post, we delve into the significance of healthcare website navigation and explore some essential best practices that hospitals and practice groups should follow. Let’s begin.

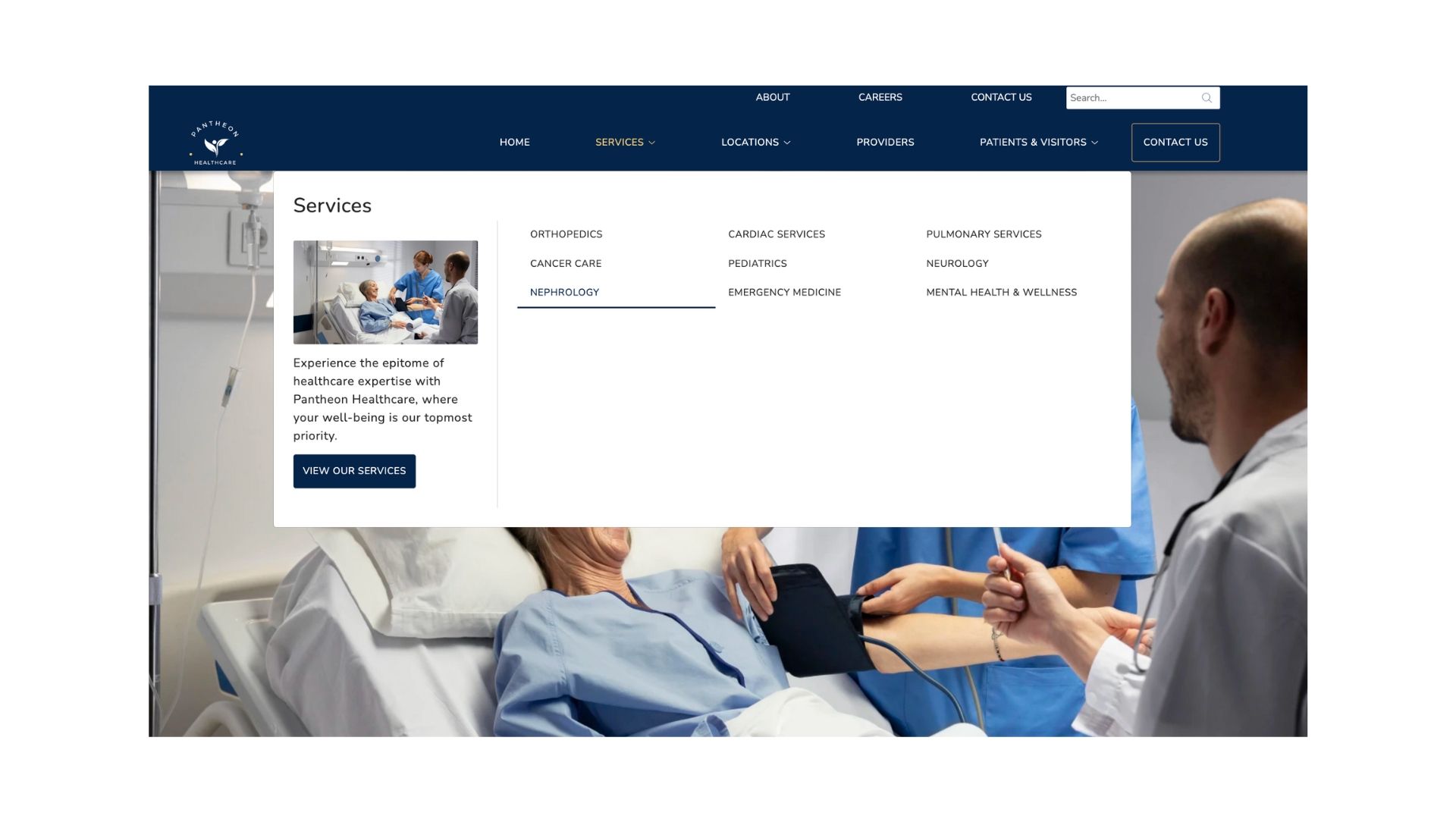
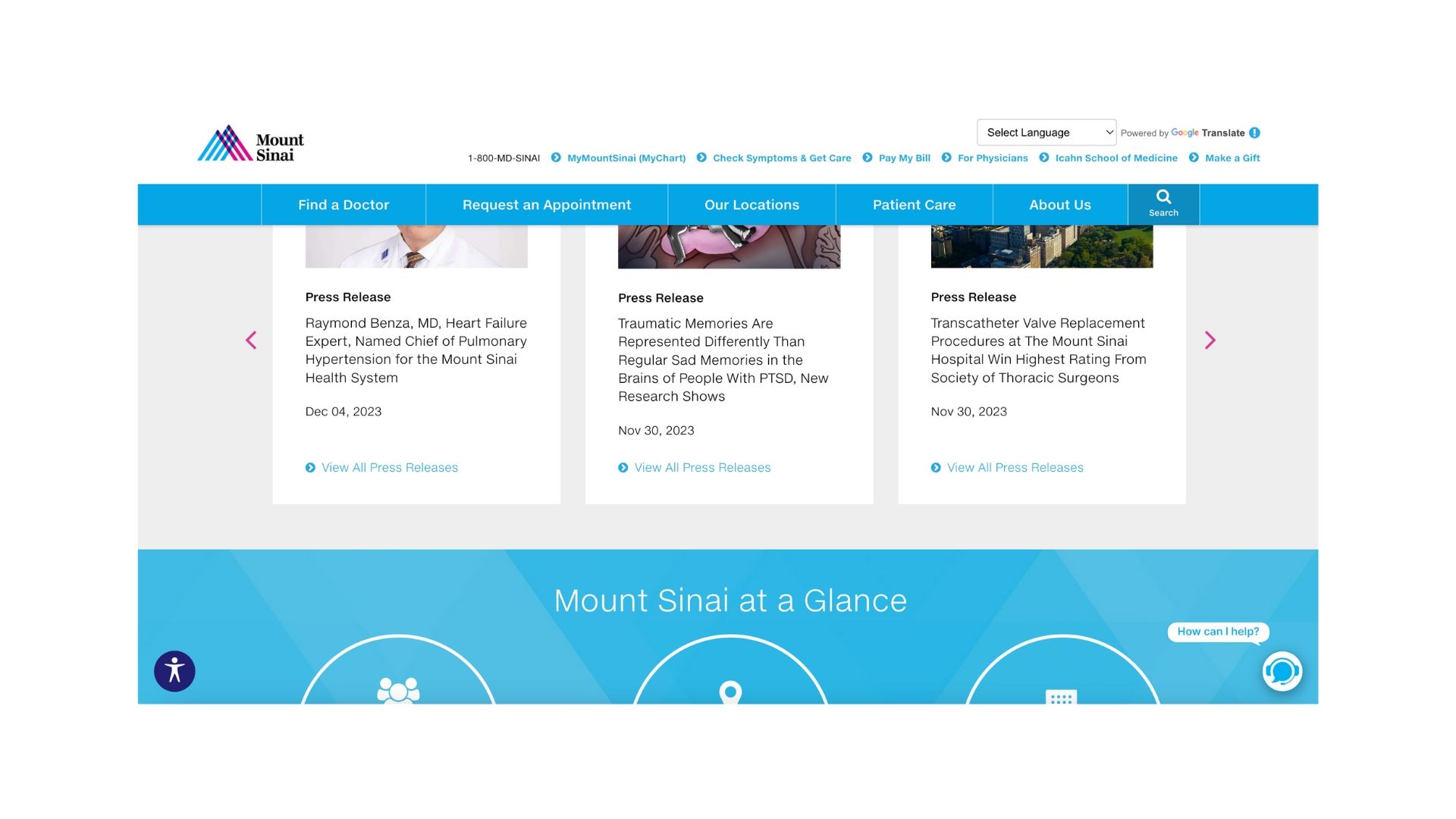
Further, creating subcategories under each specialty can stop visitors from getting confused with too many options at once.
Such a hierarchical structure guides patients intuitively to the information they seek, enhancing their overall user experience.


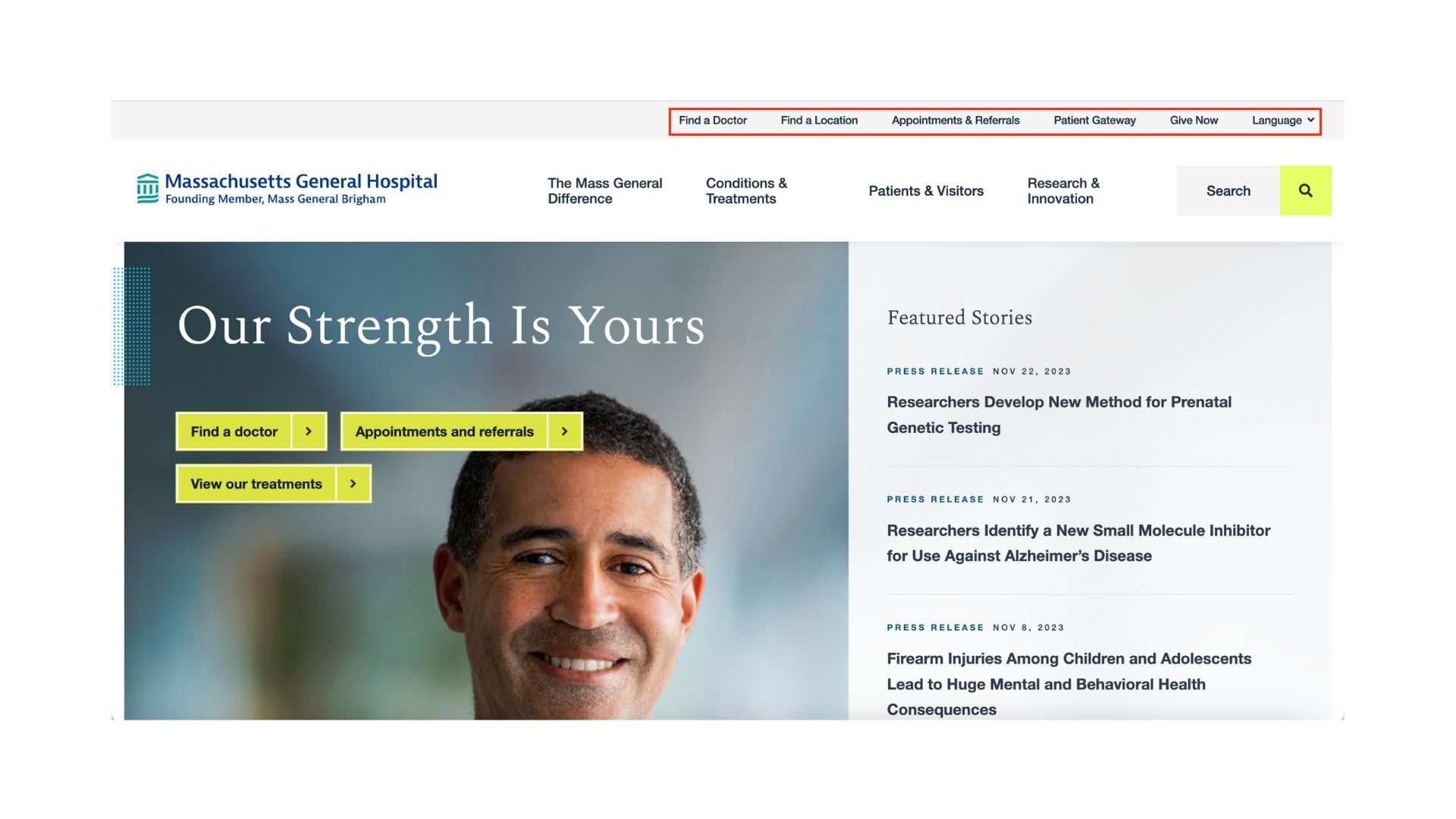
Use distinctive colors contrasting your healthcare website’s palette to prominently display calls-to-action (CTAs). This will help instantly catch the website visitor’s attention.
Moreover, action-oriented text, like ‘Book an Appointment’ or ‘Contact Us’, can encourage the visitor to click the button. Placing the CTA button in the primary navigation menu also makes it more likely for them to click it.
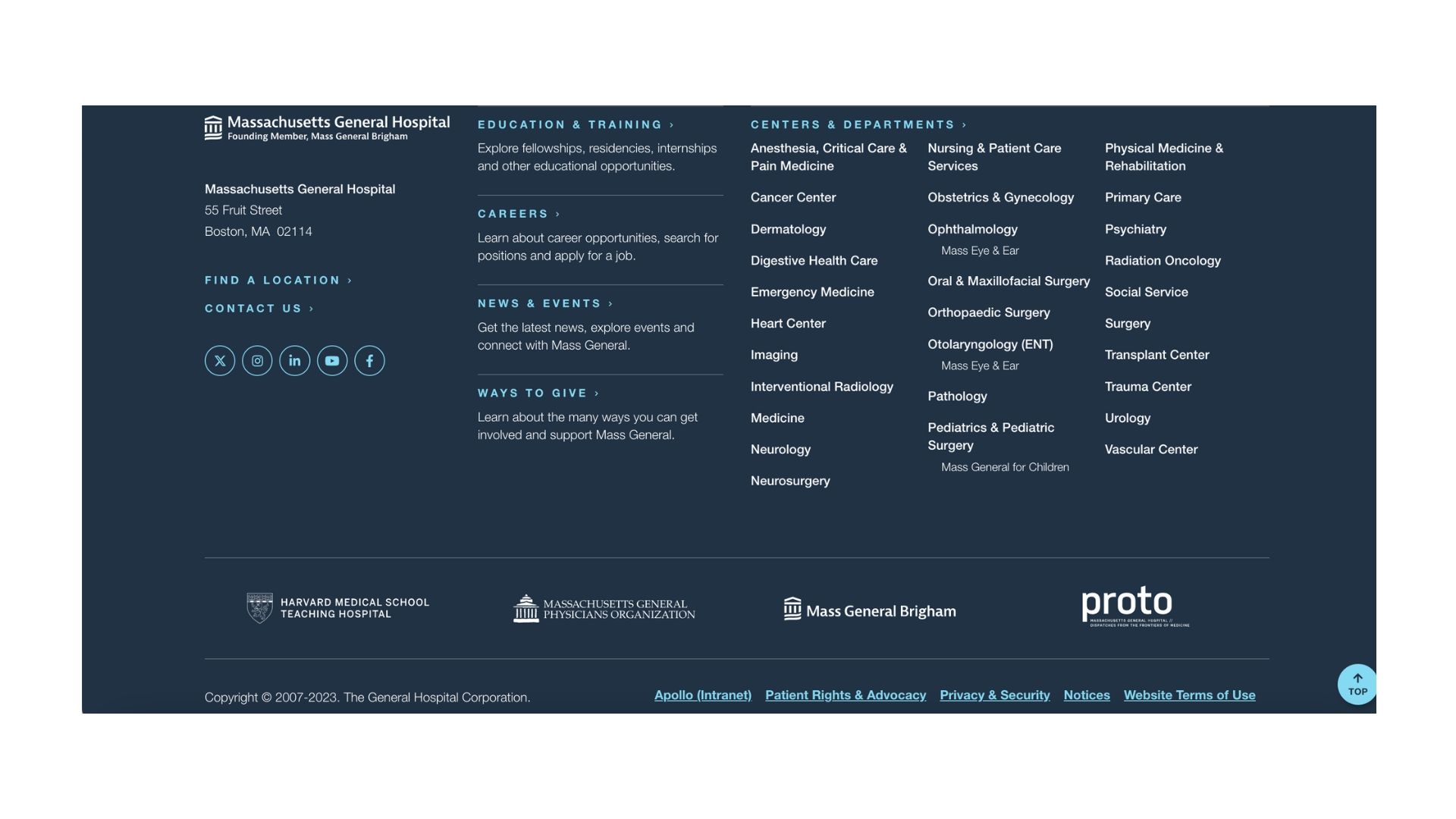
Apart from displaying your brand identity, your healthcare logo should be a secondary link to your homepage. In short, clicking on the logo should take website visitors back to the homepage, regardless of the page they’re on at that moment.
This enables quick navigation back to the main entry point of your website. For that reason, it’s a simple yet effective way to provide a patient-friendly navigation experience.


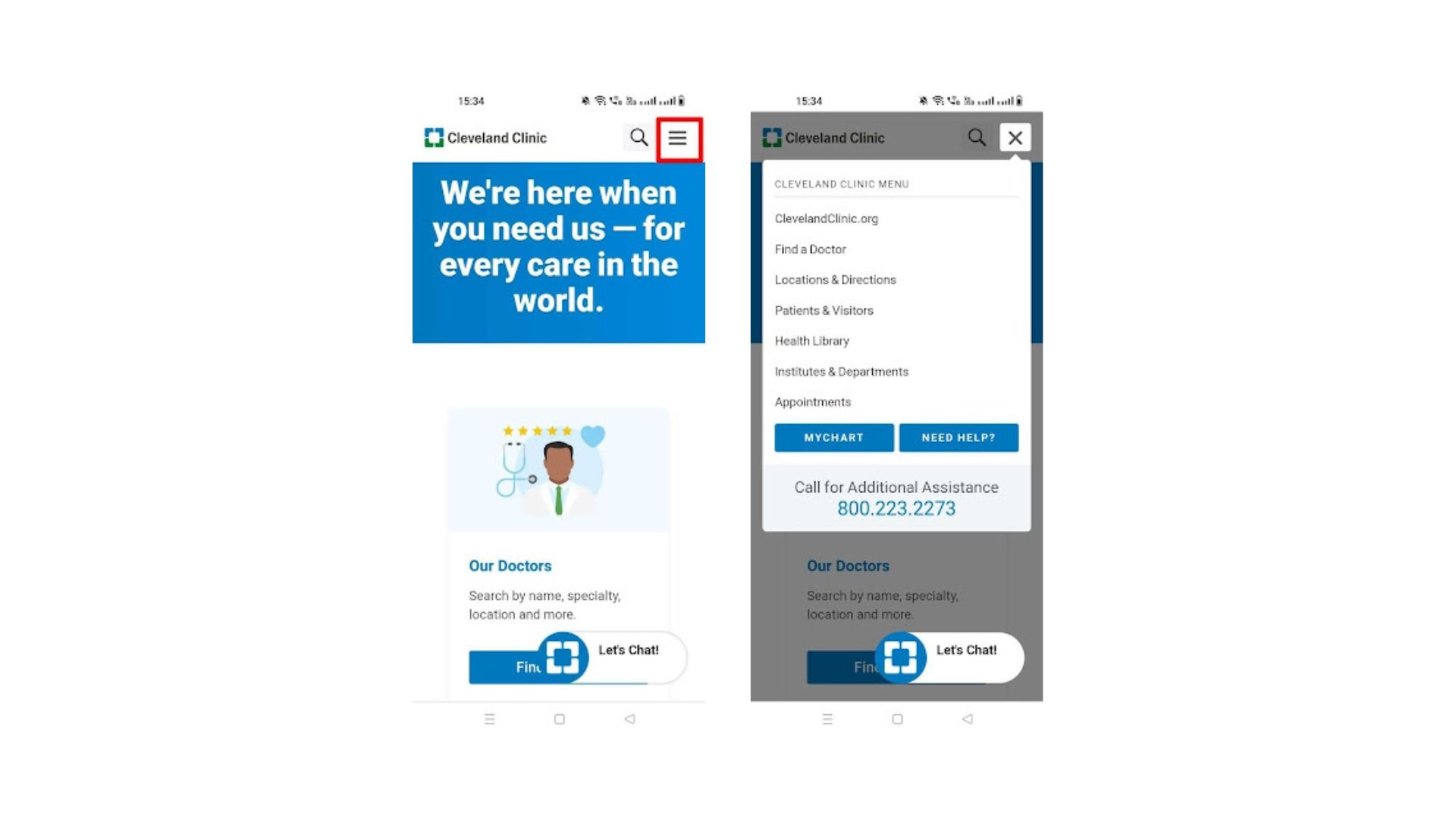
Of course, while designing a healthcare mobile navigation menu, make sure the links aren’t too small for website visitors to tap them easily.
Whether you’re just launching your practice group or you own a well-established hospital chain, healthcare website navigation is crucial. If you want your site visitors to become your new patients, you need to follow the above website navigation best practices.
But there’s an alternative - let us enhance your patients’ website experience by adhering to these best practices on your behalf, while you focus on treating your patients.
At Practifly, we can help your hospital or practice group with a healthcare website design that caters both to your patients’ needs and your website goals. Our design experts ensure that it’s easy for your site visitors to find their way around your website and become your patients. Simply set up a 10-minute call here, and you’re good to go!
Join over 3,200 subscribers and keep up-to-date with the latest innovations & best practices in Healthcare IT.

Google Analytics 4 (GA4) follows an event-based approach to tracking website activity, as opposed to the …

Regardless of your medical practice’s specialty, chances are, your practice website has at least one patient …

According to StatCounter’s data from February 2023, Google accounts for approximately 88.9% of the search …